HTTP Cookie에 대하여
HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버에서 사용자의 웹 브라우저로 전송한 작은 데이터 조각이다. 브라우저는 나중에 보낼 요청에 대비하여 저장해둔다. HTTP 통신은 상태를 저장하지 않는 stateless 통신이기 때문에 동일한 연결에 대해 연속적인 요청이 발생하지 않는다.
예를 들어 쇼핑몰을 이용할 때 장바구니에 담긴 물건 정보를 통신할 때마다 유지하지 않는다. 이렇게 상태를 저장하지 않는 대신에 쿠키를 이용하여 '세션'을 저장한다. 헤더에 쿠키를 사용하도록 설정하여 HTTP 쿠키가 패킷에 추가되어 각 HTTP 요청에 대해서 동일한 컨텍스트인지, 어떠한 상태를 가지고 있었는지 나타낼 수 있다.
쿠키는 크게 세 가지 목적으로 동작한다.
- 세션 관리(Session management)
- 로그인, 쇼핑 장바구니, 게임 점수, 이외 서버가 기억해야 하는 정보를 저장한다.
- 개인화(Personalization)
- 사용자 설정, 테마 등
- 추적(Tracking)
- 사용자의 행위 기록 및 분석
쿠키는 앞선 포스팅에서 언급했든 client-side 저장소에 저장되는 데이터이다. 클라이언트에 저장을 해두고 API를 이용하여 데이터를 불러와서 사용할 수 있다. 쿠키는 모든 요청에 포함되서 전송된다.
Creating cookies
HTTP 요청을 수신하고 나서, 서버는 응답으로 하나 이상의 "Set-Cookie" 헤더를 전송할 수 있다. 브라우저는 이 헤더가 설정된 쿠키를 저장하고 다음 번 응답에 포함하여 전송한다. 쿠키가 더이상 전송되지 않을 때 기존 쿠키의 유효기간(날짜, 시간)을 직접 지정할 수 있다(Expires). 도메인 내에서만 사용 가능할 수 있도록 제한할 수도 있고(samesite), XSS 공격을 일부 방어하기 위해 자바스크립트에서의 쿠키호출을 금지시킬 수도 있다(HttpOnly)
Set-Cookie: [NAME]=[VALUE]
쿠키를 설정하려면 위와같이 설정할 수 있다. "Set-Cookie"가 선언된 패킷을 서버로 부터 수신한다.
HTTP/2.0 200 OK
Content-Type: text/html
Set-Cookie: yummy\_cookie=choco
Set-Cookie: tasty\_cookie=strawberry그러면 브라우저는 다음에 보내는 요청부터 Cookie 헤더를 설정하여 요청을 보내게 된다.
GET /sample\_page.html HTTP/2.0
Host: www.example.org
Cookie: yummy\_cookie=choco; tasty\_cookie=strawberrySet-Cookie: id=a3fWa; Expires=Thu, 21 Oct 2021 07:28:00 GMT; Secure; HttpOnly
Security
Javascript를 이용한 쿠키 접근
브라우저에서 동작하는 자바스크립트를 이용하여 새로운 쿠키를 생성하거나, 이미 존재하는 쿠키에 접근할 수 있다.
이 때 Document.cookie 속성을 이용하게 되는데 "HttpOnly" 옵션이 설정되어있지 않은 경우 사용이 가능하다.
브라우저 콘솔창에서 다음과 같이 입력해 보자
document.cookie = "yummy\_cookie=choco";
document.cookie = "tasty\_cookie=strawberry";
console.log(document.cookie);
// logs "yummy\_cookie=choco; tasty\_cookie=strawberry" 로그에 사용자의 쿠키 값이 노출되는 것을 확인할 수 있다. 공격자는 자신의 서버로 쿠키 값을 전송하는 스크립트를 작성하여, 세션을 탈취하거나 권한을 상승하는 공격을 시도할 수 있다.
쿠키를 사용할 때에는 항상 "사용자가 변조가 가능한 값"임을 명심해야 한다. 권한이나 인가와 관련한 값을 쿠키로부터 로드하여 검증없이 바로 사용하지 않도록 한다. 대안으로 자체 서명으로 값 검증이 가능한 JWT 등을 사용할 수 있다.
Tracking and Privacy
Third-party cookies
타사 쿠키는 웹서버 개발자가 직접 사용하는 쿠키가 아닌 제 3자가 사용하도록 선언한 쿠키이다. 기존의 쿠키는 특정 도메인과 스키마(scheme)에서 동작하도록 설계되어 있다. 이렇게 쿠키 도메인과 스키마가 현재 페이지와 일치하는 경우, 쿠키는 페이지와 동일한 사이트에 있는 것으로 간주되며, 이를 제 1자 쿠키라고 한다.
만약 도메인과 스키마가 다른 경우, 쿠키는 같은 사이트에 있다고 간주되지 않는다. 이 경우 타사 쿠키라고 한다. 서버가 제 1자 쿠키를 설정하는 동안, 다른 도메인 서버에 저장된 컨텐츠(광고, 이미지 등)를 포함할 수 있다. 이들은 주로 광고와 추적에 이용된다. Google에서도 이를 사용하고 있다.(https://policies.google.com/technologies/cookies#types-of-cookies)
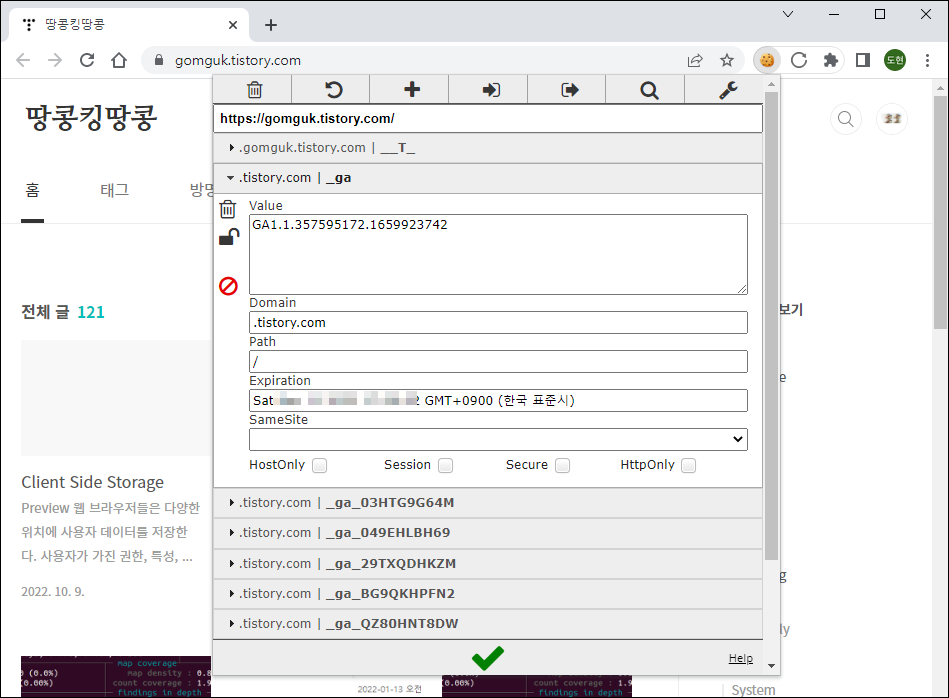
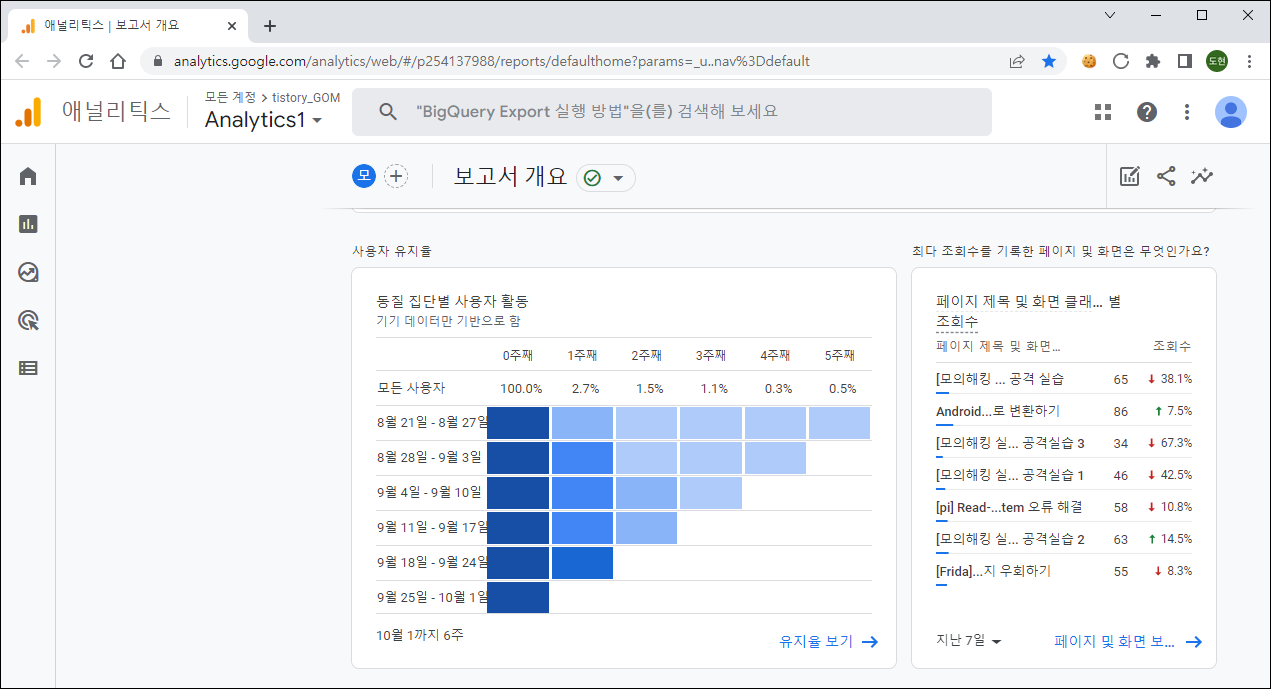
많은 사이트에서 볼 수 있는 '_ga' 쿠키는 google analytics에서 사용하는 쿠키이다. 구글은 이를 이용하여 서버 주인에게 사용자가 어떤 행위를 하는지 기록하고 분석하여 제공한다. 사용자가 어떤 언어를 사용하는지, 페이지에 표시되는 검색결과는 어떤 것들이 있는지, 스크롤을 했는지, 어떤 페이지에 얼마나 머물렀는지 제공한다.

필자의 블로그에도 _ga 쿠키가 설정된 것을 확인할 수 있다.
이러한 설정으로 얻는 것은 무엇일까?
서버의 운영자는 사용자들의 행동을 분석해서 더 최적화된 환경을 제공하는 지표로 사용할 수 있다.

광고회사는 사용자의 이용 형태를 추적하고, 광고를 제공하기 위해 오래전부터 서드 파티 쿠키를 사용하고 있다. 서드파티 쿠키는 쿠키를 설정한 도메인에 종속되기 때문에 광고를 제공한 도메인 업체는 사용자가 어떤 사이트를 방문했는지 추적할 수 있다.
규제(GDPR)
EU(유럽연합)에는 사용자 개인 정보 보호를 강제하는 법령인 GDPR이 있다. 쿠키를 추적하는 경우 사용자로부터 명시적인 허가를 얻어야 한다는 것이 이 법령의 중요 요건 중 하나이다.
이 요건은 쿠키를 이용한 사용자 추적, 식별에 관한 내용을 담고 있다.
따라서 쿠키를 설정하고, 이 쿠키를 정보 저장의 용도로만 사용한다면 이 법령이 강제하는 사항을 지킬 필요가 없지만, 이를 이용하여 사용자를 추적하거나 식별한다면 문제가 된다.
하지만, 인증 세션과 함께 쿠키를 설정하거나 id를 추적한다면 사용자의 동의를 반드시 얻어야 합니다.
웹 사이트는 다음과 같은 방법으로 GDPR에 대응할 수 있다. 이 방법이 적용된 사이트를 접속한 경험이 있을 것이다.
- 인증된 사용자에 대해서만 추적 쿠키를 사용하는 경우
= 가입 양식에 "개인 정보 취급 방침 동의"에 확인란을 구성하고 동의를 구한 경우에만 사용 - 모든 사용자를 대상으로 추적 쿠키를 설정하려는 경우
= 최초 방문자에게 쿠키설정에 대한 동의를 요구하는 "작은 창"을 보여주고 동의한 경우에만 컨텐츠를 표시하고 추적 쿠키를 설정한다.사이트에서 쿠키를 사용함을 알린다.
사용자가 일부 또는 쿠키의 전체를 수신하지 않도록 할 수 있다.
사용자가 쿠키를 수신하지 않고 사이트 내 대부분의 서비스를 사용할 수 있도록 한다.기술이 주는 편리함과 소중한 개인정보와의 trade-off를 규제로 잘 풀어낸 케이스라고 할 수 있다. - 쿠키를 사용하지 않도록 설정했을 경우 사이트의 이용에 어려움이 있는 기능이 있을 수 있다. 이 경우 규정을 준수할 수 있도록 별도의 배너를 제공할 수 있다.
- 이러한 규제는 전 세계 웹 사용자들에게 영향을 미친다. 이러한 규정에는 다음의 요건들이 포함되어 있다.
'Security > WEB' 카테고리의 다른 글
| [웹해킹] OAST / OOB(Out-of-Band) Testing (0) | 2023.05.27 |
|---|---|
| [PKI] 인증서 관리 규격 (1) | 2022.12.03 |
| [WEB] Client Side Storage (0) | 2022.10.09 |
| 2FA 인증 및 우회 방법 정리 (0) | 2022.08.31 |
| [웹해킹] SQL Injection 총정리 (2) | 2022.08.05 |