Preview
플라스크는 파이썬에서 소규모 웹 서버를 구동할 수 있게 하는 웹 어플리케이션 프레임워크이다. 스케일에 상관없이 대규모 서버를 구성할 수도 있으며 Jinja와 Werkzeug를 포함한다.
갤러리 구현을 위해 사진 파일은 웹에서 크롤링한 데이터를 사용했으며 html, css, js, python을 사용했다.
Flask 설치
#Flask 설치
pip install flask시작하기
from flask import Flask, render_template, url_for
app = Flask(__name__)
app.config['IMG_FOLDER'] = os.path.join('static', 'images') #이미지 파일의 경로 지정
@app.route('/')
def index():
return render_template('index.html')
@app.route('/gallery/<mem>')
def gallery(mem):
if mem not in ['taeyeon', 'seulgi', 'iu']:
mem = "taeyeon"
full_filepath = os.listdir(os.path.join(app.config['IMG_FOLDER'], mem))
return render_template("servegallery.html", pics=full_filepath, mem=mem)
if __name__=='__main__':
app.run('0.0.0.0', port=5000, debug=True)갤러리의 가장 중요한 요소인 사진 파일은 파이썬 파일이 위치한 경로에서 static/images/{mem}/\*.jpg 형태로 위치한다.
작성 후 웹 브라우저에서 http://127.0.0.1:5000/으로 접속하면 index.html의 웹페이지를 볼 수있고, /gallery/iu를 통해 동적 URL처리를 하여 servegallery.html 의 내용을 볼 수 있다.
템플릿
Flask는 템플릿 엔진으로 Jinja2를 사용한다. 자동변환(autoescaping)기능을 지원하고 {% autoescape %}를 통해 사용할 수 있다.
필요한 템플릿들을 작성한다. HTML의 상속기능을 이용하여 레이아웃을 구성하고 갤러리가 구현될 부분만 작성하였다. 레이아웃 구성은 트위터의 부트스트랩을 사용하였다.
{% extends 'layout.html' %}
{% block title %}Gallery{% endblock %}
{% block content %}
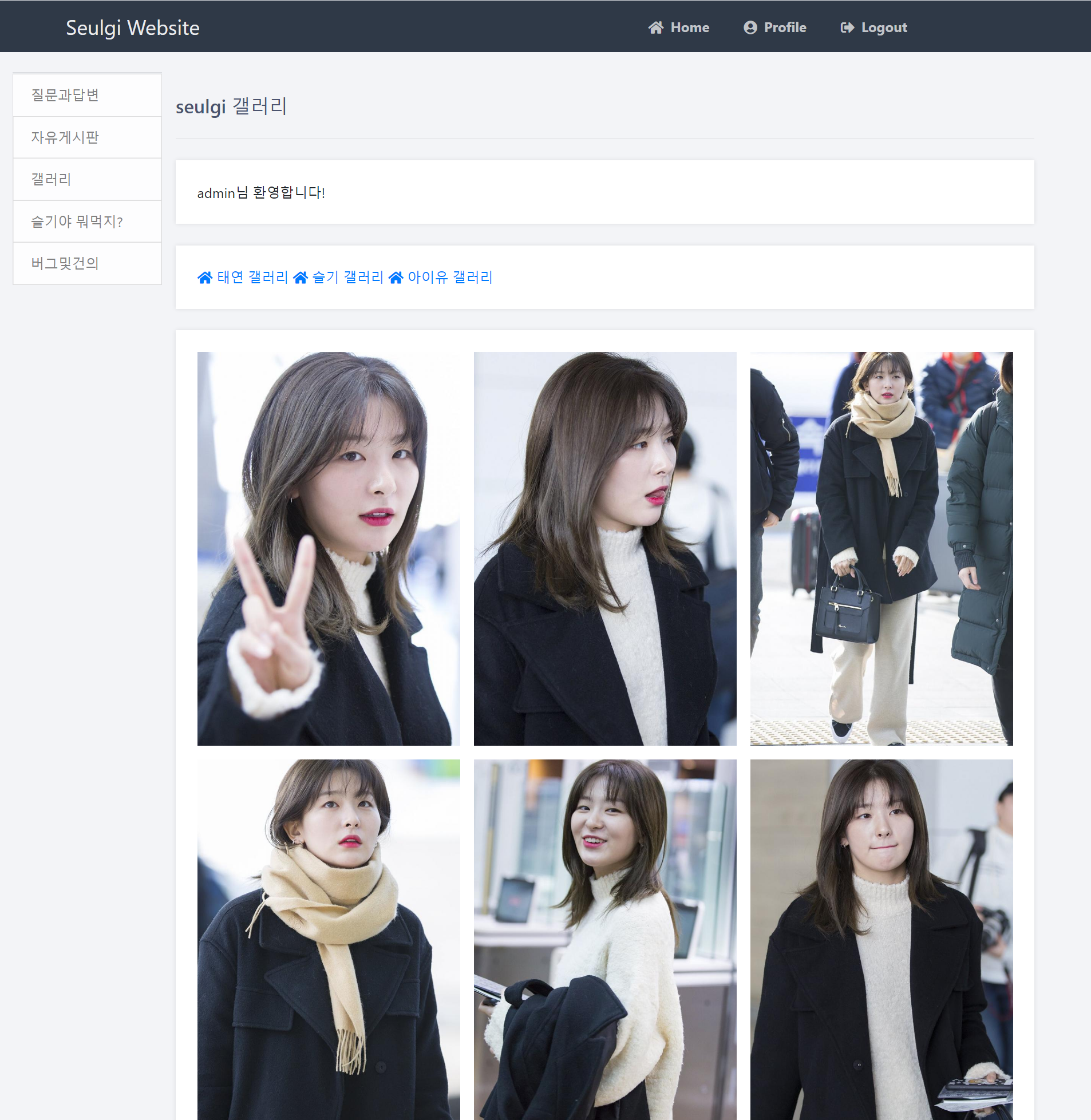
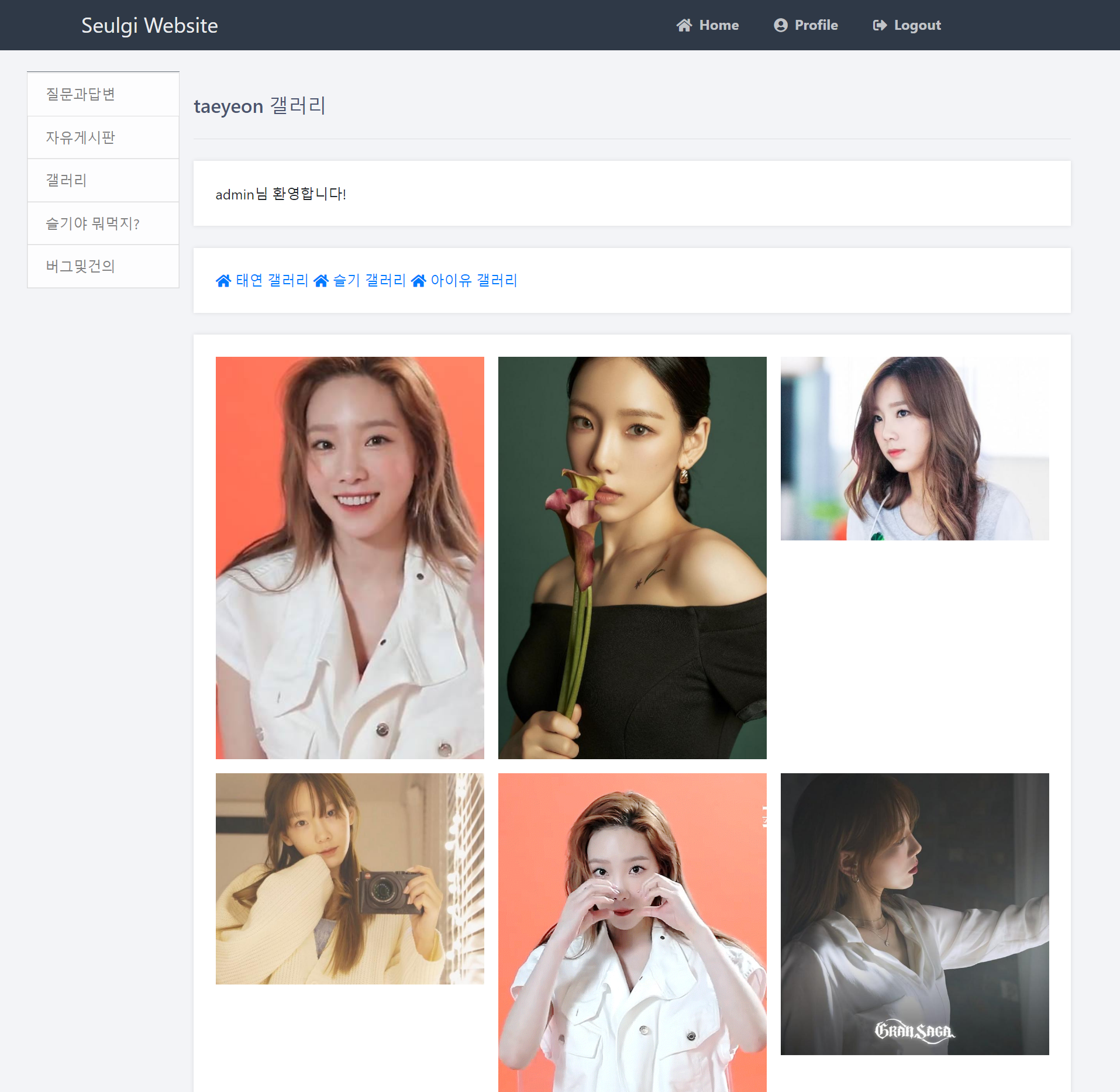
<h2>{{mem}} 갤러리</h2>
<p><a href="{{ url_for('gallery', mem="taeyeon") }}"><i class="fas fa-home"></i> 태연 갤러리</a>
<a href="{{ url_for('gallery', mem="seulgi") }}"><i class="fas fa-home"></i> 슬기 갤러리</a>
<a href="{{ url_for('gallery', mem="iu") }}"><i class="fas fa-home"></i> 아이유 갤러리</a></p>
<div class="grid-container">
{% for pic in pics %}
<article class="location-listing">
<a class="location-title" href="{{ url_for("static", filename="images/"+mem+"/" + pic) }}">
{{pic}}
</a>
<div class="location-image">
<a href="{{ url_for("static", filename="images/"+mem+"/" + pic) }}">
<img src="{{url_for("static", filename="images/"+mem+"/" + pic)}}"/>
</a>
</div>
</article>
{% endfor%}
</div>
{% endblock %}[templates/servegallery.html]
app.py에서 그림 파일의 경로정보와 멤버 정보(mem)를 전달받으면 html에서는 for 구문을 통해 경로를 탐색하면서 그림 파일을 가져온다. 각 사진은 css를 이용하여 3열씩 출력하도록 하였고 그림을 클릭했을 때 크게 보기 및 다운로드 할 수 있도록 하였다.
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
grid-gap: 1em;
}
img {
width: 100%;
height: auto;
}
.location-listing {
position: relative;
overflow: hidden;
}
.location-title {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(90,0,10,0.4);
}
.location-listing:hover .location-image img {
filter: blur(2px);
}
.location-image {
filter: blur(0px);
transition: filter 0.3s ease-in;
transform: scale(1.1);
}
.location-title {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(90,0,10,0.4);
/* typographic styles */
color: white;
font-size: 1.5em;
font-weight: bold;
text-decoration: none;
/* position the text centrally*/
display: flex;
align-items: center;
justify-content: center;
/* hide the title by default */
opacity: 0;
transition: opacity .5s;
}
.location-listing:hover .location-title {
opacity: 1;
}
/*https://webdesign.tutsplus.com/ko/tutorials/create-a-css-grid-image-gallery-with-blur-effect-and-interaction-media-queries--cms-32287*/[static/css/gallery.css]
동작확인


사진이 잘 보이고 마우스를 올리면 파일명이 보인다. 사진 클릭 시 다운받을 수 있다. 정적 사진은 물론 gif파일인 경우 움짤도 잘 움직인다.
Review
웹에서 크롤링한 사진을 폴더에만 정리하고 있는데, 웹서버를 구성하여 갤러리 형태로 띄워주는 코드를 작성해 보았다. Flask는 경로만 가져와서 html로 전달하는 역할만 하고, 어떻게 보여주느냐의 문제는 html과 css에서 결정한다.
페이지 로드 시 전체 사진을 전부 가져오려다 보니 최초 로딩 시간이 길어진다는 문제가 있다. 자바스크립트를 통해 무한 스크롤을 구현하고 필요할 때마다 자원을 가져오도록 수정하는 것이 더 좋아보인다.
Reference
1. css 코드 작성시 참고한 사이트
keyword
플라스크 이미지뷰, 플라스크 이미지, 플라스크파일 출력, 플라스크 갤러리
'DEV > Python' 카테고리의 다른 글
| [pytesseract] python OCR 화면인식 글자 출력하기 (0) | 2020.12.20 |
|---|---|
| [Flask] secret_key키 관리 .gitignore 설정 (2) | 2020.12.08 |
| WSL Ubuntu 18.04 텐서플로우 설치하기 (0) | 2019.07.23 |
| [PyQt] time.sleep() 구현하기 (0) | 2019.06.23 |